
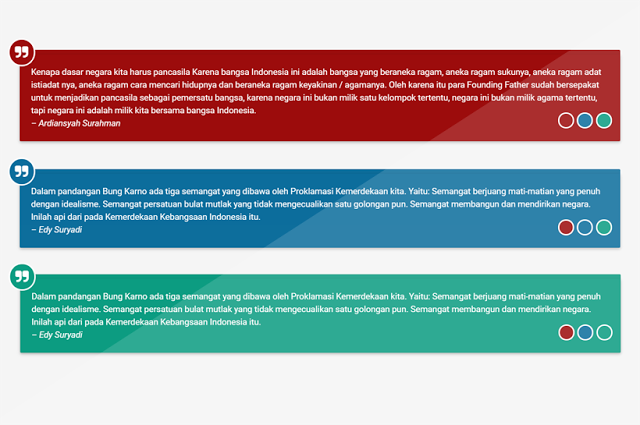
Hello want to make your blogger blog more attractive for your visitors then install this awesome cool blockquote multi color switch this awesome quote box is created by idblanter this blockquote changes its color but not automatically a visitor have to click the color circles on the right side so let's install this.
With this quote box, visitors more easily adjust the color box to be more comfortable to read, to change the color of this quote box just click one of the color rings that are on the right side of the quote box.
INSTRUCTIONS TO INSTALL
1. Make sure there is CSS Fonts Awesome and jQuery on your blog.
2. Put the CSS below just above the code ]]></b:skin>or</style>
</ * QUOTE BOX BY IDBLANTER.COM * /
.check.blanter {background: # 9C0C0C! Important; overflow: hidden; position: relative; margin: .5rem 0 1rem; transition: all .4s ease-in-out; border-radius: 2px; color: #fff; box -shadow: 0 2px 5px 0 rgba (0,0,0,0.16), 0 2px 10px 0 rgba (0,0,0,0.12); padding: 20px}
.color {position: absolute; right: 10px; bottom: -10px}
.color-right: 5px; border: 2px solid #fff; border-radius: 100%; padding: 12px; width: 12px; height: 12px; font-size: 0}
Quotes {float: left; width: 100%; margin-bottom: 25px; position: relative; border-radius: 2px; line-height: 1.5}
Quotes i.fa {background: # 9C0C0C; z-index: 9; border: 2px solid #fff; border-radius: 100%; padding: 10px; font-size: 25px; color: #fff; position: absolute; Top: -20px; left: -20px}
.access.blogspotes, .make, quotes.merah i.fa {background: # 9C0C0C! Important}
Quotes.biru .blanter, .biru, .citation quotes i.fa {background: # 0c6d9c! Important}
.cyan.cyan .blanter, .cyan, .quote.cyan i.fa {background: # 0c9c81! Important}3. Put Javascript below just above the code</body>
<script type='text/javascript'>
$(document).ready(function(){$("a.biru").click(function(){$(".kutipan").toggleClass("biru").removeClass("cyan","merah");});});
$(document).ready(function(){$("a.merah").click(function(){$(".kutipan").toggleClass("merah").removeClass("cyan","biru");});});
$(document).ready(function(){$("a.cyan").click(function(){$(".kutipan").toggleClass("cyan").removeClass("biru","merah");});});
//<![CDATA[
$(document).ready(function(){$(".kutipan .blanter").kutipan()});(function(e){e.fn.kutipan=function(t,n){if(!t)t=550;if(!n)n=7000;var r=t*4;if(r>n)n=r;var i=e(this),s=e(this).filter(":first"),o=e(this).filter(":last"),u='<div id="quote_wrap"></div>';e(this).wrapAll(u);e(this).hide();e(s).show();e(this).parent().css({height:e(s).height()});setInterval(function(){if(e(o).is(":visible")){var n=e(s);var r=e(n).height()}else{var n=e(i).filter(":visible").next();var r=e(n).height()}e(i).filter(":visible").fadeOut(t);setTimeout(function(){e(i).parent().animate({height:r},t)},t);if(e(o).is(":visible")){setTimeout(function(){e(s).fadeIn(t*2)},t*2)}else{setTimeout(function(){e(n).fadeIn(t)},t*2)}},n)}})(jQuery)
//]]>
</script>
4.Put below HTML code in place you want
<div class='kutipan'>
<i class="fa fa-quote-right" aria-hidden="true"></i>
<div class='blanter'>Dalam pandangan Bung Karno ada tiga semangat yang dibawa oleh Proklamasi Kemerdekaan kita. Yaitu: Semangat berjuang mati-matian yang penuh dengan idealisme. Semangat persatuan bulat mutlak yang tidak mengecualikan satu golongan pun. Semangat membangun dan mendirikan negara. Inilah api dari pada Kemerdekaan Kebangsaan Indonesia itu.<br/>
<cite>~ Edy Suryadi</cite></div>
<div class='blanter'>Kenapa dasar negara kita harus pancasila
Karena bangsa Indonesia ini adalah bangsa yang beraneka ragam, aneka ragam sukunya, aneka ragam adat istiadat nya, aneka ragam cara mencari hidupnya dan beraneka ragam keyakinan / agamanya.
Oleh karena itu para Founding Father sudah bersepakat untuk menjadikan pancasila sebagai pemersatu bangsa, karena negara ini bukan milik satu kelompok tertentu, negara ini bukan milik agama tertentu, tapi negara ini adalah milik kita bersama bangsa Indonesia.<br/>
<cite>~ Ardiansyah Surahman</cite></div>
<div class='gantiwarna'>
<a class='merah' href='javascript:;'></a>
<a class='biru' href='javascript:;'></a>
<a class='cyan' href='javascript:;'></a>
</div>
</div>
That's it now if you have any problem, please comment below we will work on it for you.







COMMENTS